
Content is king, and companies use various content management systems (CMSs). This article provides a step-by-step guide to using WordPress as a headless CMS. It also explains key concepts like headless CMS, decoupled CMS, benefits of a headless CMS, and more.
Let’s begin with some basics!
What is a Headless CMS?
A headless CMS (Content Management System) is a backend-only system where the content repository is separated (or decoupled) from the presentation layer. In a traditional CMS, the content management system is tightly integrated with the front-end website or application. This means that content creation, management, and presentation are all handled within the same system in an enterprise web presence.
A headless CMS provides content through an API (typically RESTful or GraphQL), allowing developers to fetch and display content from the CMS in any frontend platform or device. This decoupling allows for greater flexibility in how content is presented and consumed across different channels, such as websites, mobile apps, IoT devices, or other digital touchpoints.
The term “headless” comes from the idea that the CMS doesn’t have a “head” or frontend presentation layer attached to it. This separation of concerns enables developers to focus on building user interfaces and experiences without being limited by the constraints of a monolithic CMS. It also allows for more effortless scalability, as changes to the front end don’t affect the back end and vice versa.
What is a Headless WordPress?
A headless WordPress site utilizes the popular content management system, WordPress, for content management. It also uses a custom frontend tech stack to show the content to website visitors. The most significant advantage of a headless WordPress website is that it decouples your content and development teams, thus reducing their interdependency and allowing each team to work with the tools of its choice.
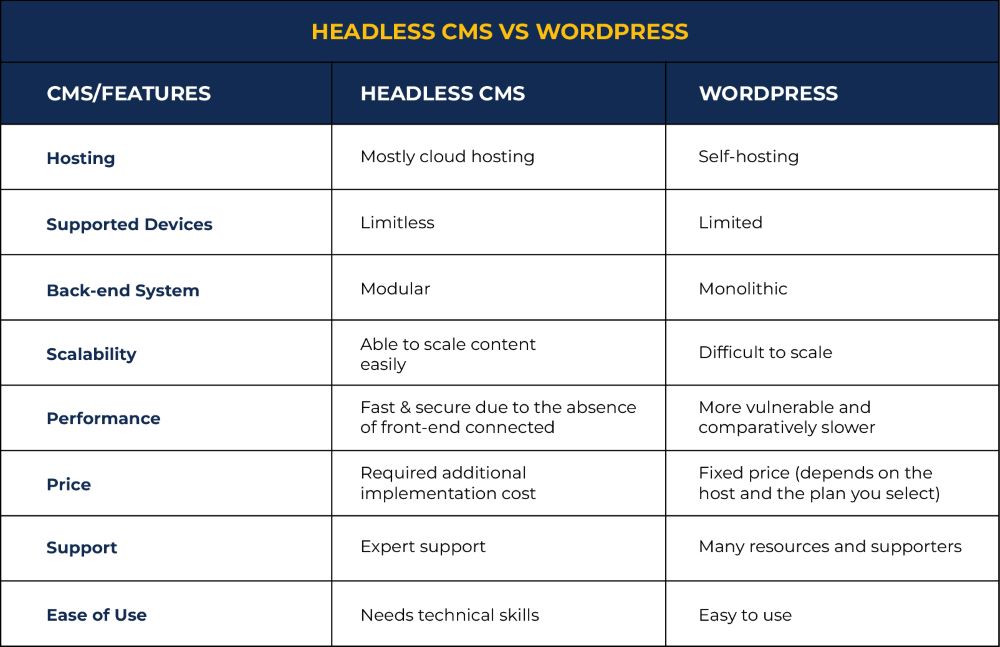
Headless CMS vs WordPress

Decoupled vs. Headless CMS
A decoupled CMS separates the backend content management system from the frontend presentation layer, allowing for flexibility in technology choices and enhanced scalability. Content is still delivered through APIs, but some integration level exists between the back and front end. This architecture works well for multi-channel content delivery scenarios, personalized experiences, and complex integrations.
In contrast, a headless CMS takes decoupling to the extreme by completely divorcing the backend from the front, offering developers maximum control and flexibility. Without a built-in presentation layer, content is solely managed and delivered through APIs, enabling faster development, future-proofing, and simplified maintenance.
Headless CMS is particularly advantageous for content-rich applications, single-page applications (SPAs), and emerging platforms like IoT devices, wearables, and voice assistants, where dynamic content updates and adaptability are paramount.
WordPress as a Conventional CMS
WordPress is one of the most popular domains in the world today. According to a survey, more than 40% of websites use WordPress for their tasks. Anybody who uses headless WordPress is familiar with its numerous functions and plugins.
Developers and users often create content with these themes, functionalities, and plugins. It is one of the most trusted technologies in the world and has exceptional security. It offers flexibility and scalability to dynamic sites. Moreover, it has a robust and modern development framework that offers powerful front-end hosting services.
Imagine a company that uses web app development services to deliver customer services. These platforms utilize the common data (content/resources). The company has to update the data on individual platforms whenever there is a need to update the data (content/resources).
This leads to several problems, such as:
- Data/content is not centralized, which wastes time and resources as we must update data/content on each platform.
- It isn’t easy to push and update content to all the devices or omni-marketing channels.
- It is challenging to manage multi-content updating points/CMS.
- IoT devices mess.
Disadvantages of a Monolithic WordPress
One of the primary disadvantages of a monolithic WordPress installation lies in its reliance on themes, which are collections of template files governing the layout of various page types. These templates, composed of HTML and PHP tags, dictate how content is presented to users.
However, this template-based system limits content availability solely to HTML format, bound by the structure defined within each template file. Consequently, modifying content presentation becomes somewhat constrained within the template framework.
Furthermore, traditional WordPress employs server-side rendering to deliver content to site visitors, owing to its PHP foundation. While effective, this approach negatively impacts performance compared to alternative methods like static site generation.
With each page request, the browser communicates with the web server to fetch necessary content, resulting in slower loading times. This continuous reliance on server-side rendering can diminish the overall user experience by introducing delays and hindering website responsiveness.
In contrast, the WordPress REST API offers a more flexible solution by returning content in JSON format instead of HTML. Leveraging a content API provides developers with greater freedom in choosing front-end technologies.
Whether it’s vanilla JavaScript, a native mobile application, or platforms like Gatsby sites, the REST API empowers diverse front-end implementations. This adaptability allows for creating dynamic and engaging user experiences across various devices and platforms without being confined to the limitations of traditional server-side rendering.
Benefits of a Headless WordPress
- Improved Performance – One of the key advantages of a headless WordPress setup is the potential for faster performance. By decoupling the backend content management system from the frontend presentation layer, headless WordPress eliminates the overhead associated with server-side rendering.
- Enhanced Security – Headless WordPress can enhance security by reducing the attack surface area. Since the frontend presentation layer is separate from the backend CMS, potential vulnerabilities in the frontend code do not directly compromise the core WordPress system or its administrative interface.
- Better Flexibility – Another advantage of headless WordPress is its unparalleled flexibility in front-end development. Without being tied to WordPress themes or template files, developers can choose any frontend technology stack they prefer, whether it’s a modern JavaScript framework like React or Vue.js or even native mobile app development frameworks. This flexibility enables highly customized and innovative user experiences tailored to specific project requirements.
WordPress as Headless CMS
The most effective solution we can propose to solve these problems is to use WordPress as a headless CMS. WordPress, as a headless CMS, has no front end. As such, it includes just the API and the backend required to store and manage content, organize data, and handle the workflow—for example, in the case of mobile application development.
A headless CMS uses APIs to push content to any system. Similarly, you can use different frameworks in your apps and rely on a headless CMS architecture to push content to various platforms.
However, if you don’t know what headless means, here is something for you. A headless WordPress or any headless CMS allows authors to create, format, schedule, and publish content.
However, the publishing interface (i.e., where the content is published) is usually optional. A headless WordPress publishes content with a REST API that the clients (all external applications that can speak REST) can use to pull content from.

How to Use WordPress as a Headless CMS
By default, WordPress is not a headless CMS. Some steps must be performed to decouple WordPress and make it a headless CMS. Of course, this step-by-step guide is for WordPress developers. If you need help implementing WordPress as a headless CMS, reach out to us or to one of Sortlist recommended WordPress agencies.
Here is a step-by-step guide on how to use WordPress as a headless CMS.
Step 1: Decoupled WordPress (Enable Blank Theme)
When working with WordPress, you must add an index.php and style.css, which carries the theme name, author info, etc.
Step 2: Install Plugins
To start using WordPress’ API and the basic authentication security scheme, you’ll need to install a couple of plugins:
- WordPress’ REST API plugin (version 2)
- WP-API Basic Authentication handler
Both have easy installation and do not need configuration.
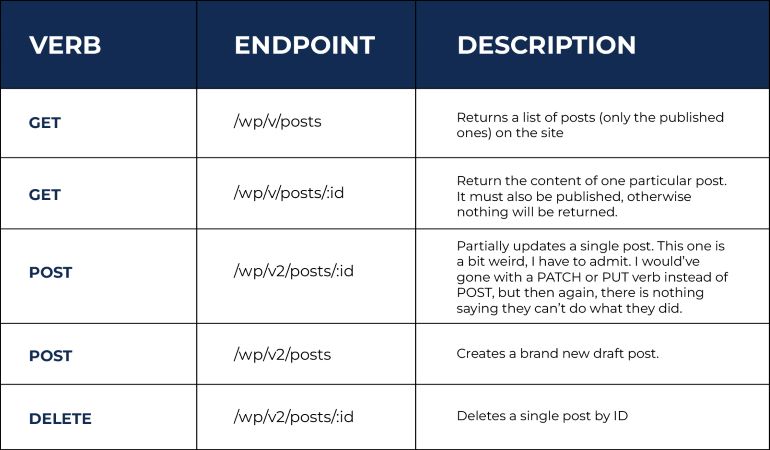
Step 3: Working with WordPress REST API
By default, WordPress provides the following Rest APIs or Endpoints, which can pull the data from the headless CMS and deliver it to the respective channels.

You can also register additional Endpoints or REST APIs depending on your need.
(Example: create a new API for smart devices)
Step 4: Customization of Backend (Optional)
This further involves the following steps depending on your needs:
- Switch to Default Editor Customization to remove HTML added by the editor as default and serve pure content.
- You can create Custom data fields as per your requirements.
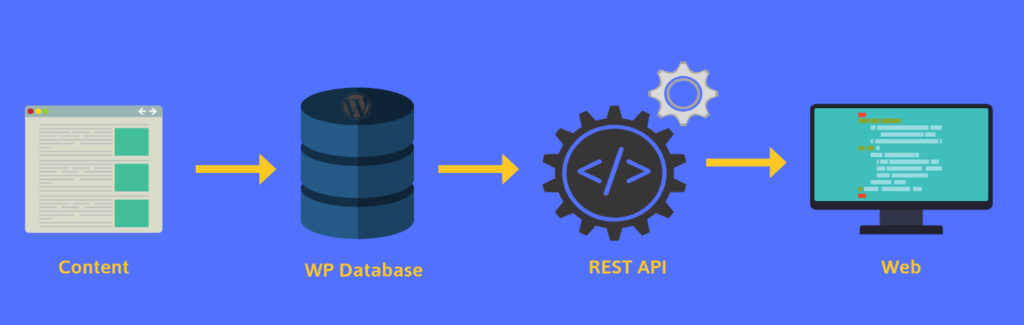
Architect/Flow Diagram

Web Development and the Importance of WordPress Headless CMS
Headless technology or headless CMS does not signify a WordPress frontend. Numerous companies use headless solutions to host individual JavaScript-based (React, Angular) front-end applications.
When you switch to headless mode, a specific volume of WordPress data will come through the APIs. With the right technology and functionality, headless technology translates into ultimate freedom and flexibility for developers.
It also seamlessly integrates with different software and apps. The headless WordPress’s future-proof and excellent content management infrastructure promises a bright future for the platform.
It caters not only to developers but also to marketers. Moreover, a WordPress headless cms is also an ideal choice for most marketers because of the control it offers them over their content. It helps them predict new channels and means of service to publish their content more broadly.
How to Install WordPress Headless
Starting with headless WordPress seems to be a tough job, but some easy steps make it get done. Here’s your easy start guide:q
Step 1: Install WordPress
Install WordPress on your hosting environment first. This installation procedure does not change in a headless configuration. You may use services such as 24×7 WP Support, Bluehost, or any host that supports WordPress. You follow the steps to start launching your WordPress site.
Step 2: Select a Headless Framework
After setting up WordPress, you will have to select your headless framework. Some of the most popular are Next.js, Gatsby, and Nuxt.js. Each lets you build dynamic front ends and communicate with your WordPress installation using the REST API or GraphQL.
Step 3: Configure REST API
WordPress comes with a REST API that is right out of the box, which is essential for headless configurations. This API allows your front-end application to fetch content from WordPress. Make sure the REST API is enabled in your WordPress settings. For GraphQL, you might need additional plugins like WP GraphQL.
Step 4: Build your Front-End
You choose your headless framework and begin building your front end. A front-end builder creates pages and components, styles applications, fetches, and renders WordPress content from your site. This step necessitates knowledge of JavaScript and the use of the preferred framework.
Step 5: Deploy Your Site
After preparing your front end, deploy it to a hosting service. Good options for deploying headless applications include 24×7 WP Support and AWS Amplify. They integrate perfectly with headless frameworks and ensure your site is fast and secure.
Why You Should Migrate to Headless CMS
Here are some reasons why you should migrate to a headless CMS:
Full Control
You have full power over the REST API.
Maximum Flexibility
WordPress is an open-source system. Therefore, it offers amazing flexibility to developers. It allows them to create content and websites according to their needs.
Easy to Manage
You can log in anytime to manage your content according to your desire. It is very easy to handle and user-friendly. An innovative and intuitive user interface (UI) design makes it easier for users to operate according to their needs and regulate or manage the content seamlessly.
Adaptabilit
Along with new trends, new devices surface, too. These devices can connect to the internet and display multimedia content differently. Moreover, it can easily adapt your REST API architecture. A headless commerce development company enables you to tailor multimedia content to new devices.
WordPress Market
By using WordPress as a headless CMS, you still have the option to use some plugins that are freely available, such as the “Activity Log,” which allows users to track updates made by content creators or editors.
Save Time and Resources
A CMS such as WordPress comes with a wide range of features to manage content, user roles, and a lot of other features that can save us money and resources.
Conclusion
Ultimately, choosing an enterprise web presence platform is up to you. You can pick any platform depending on your needs and technical skill set. Headless systems have numerous options that are mostly compatible with your tech stack. The non-compatible options require a little extra work before they can be used.
If you need further help transforming your WordPress to a headless CMS, contact us at [email protected].
