
Angular and Vue are two of the most popular front-end software frameworks today. They are so popular that you may not be able to find a single developer who doesn’t know about them.
Angular vs Vue is a common topic of debate among developers. However, their differences go much deeper than their superficial similarities.
This article explains each framework’s similarities, differences, and the pros and cons of using each to build your next web application.
Let’s get started!
What is Angular?
Angular is a front-end framework developed by Google. It’s famous for its two-way data binding, allowing you to easily update the user interface (UI) alongside the underlying model. Angular is also renowned for its strong focus on testing, supporting all major testing tools like Jasmine, Karma, and Protractor.
Moreover, Angular is based on components, a reusable building block you can use throughout your app. Components can have children and can also be nested inside each other.
You need to install and set up the framework to get started with Angular. This is done via a command line or with the help of a tool like Angular CLI that lets you initialize, develop, scaffold, and maintain Angular applications directly from a command shell. You can start building your first app once the framework is running.
Pros and Cons of Angular Framework
Angular is a much sought-after framework because of the benefits its features offer to both full-stack developers and entrepreneurs. It empowers an entrepreneur with a robust application and a cost-efficient front-end that helps bring in more money for the company.
On the other hand, developers love the Angular framework for its versatility and capacity to combine UI elements and business logic.
Let’s explore some of the pros and cons of using Angular technologies.
Pros of Angular Framework
Cross-Platform Development
The Angular framework offers cost-efficient progressive web application solutions capable of running across multiple platforms. Moreover, developers choose this framework because Angular applications imitate true native applications and offer a native-like UI.
Top Quality
Learning how to build mobile apps using Angular is challenging because it requires certain qualifications from the developers. However, its multiple structural elements, like Directives, Components, Injectors, Pipes, etc., enable your team to create high-quality applications.
Better Speed and Performance
Multiple Angular features like Angular CLI, template syntax, and routers allow quick loading of the application. Moreover, the Angular framework works well with different back-end programming languages to efficiently present data in the UI.
Quicker Development Process
Perhaps the most crucial benefit of using Angular is rapid application development. It also offers immense technical capabilities and features that enable developers to quickly create dynamic, powerful, and efficient apps. Moreover, these capabilities include two-way binding, Angular CLI, detailed documentation, Google Support, and differential loading.
Fantastic Material Design Library
Lastly, Angular Material is a great design library made by Google that lets developers create highly engaging and responsive user interfaces.
Cons of Angular Framework
To be sure, as with all frameworks, Angular also has some shortcomings.
Sharp Learning Curve
Angular is a complete platform, not just a framework. It has numerous structural elements such as Components, Injectables, Modules, etc. Therefore, learning how to use it requires more time and effort. Nevertheless, putting in this effort is worthwhile because Angular provides powerful capabilities that enable you to build great applications.
Large-sized Applications
Employing the wrong coding strategy can also land you in trouble by making your Angular app slow and heavy. However, using lazy-load modules or the Ivy renderer can rectify the problem of large applications.
Popular Apps Made with Angular
Angular has been an industry-standard tool for a long time. It is used to develop small and enterprise-level applications alike. Here are some of the globally recognized apps that were built using the Angular framework:
- Gmail
- Microsoft Office
- Xbox
- Weather.com
- Mixer
- PayPal
- The Guardian
- Forbes
- Upwork
What is Vue.js?
Vue is a progressive framework for building reactive apps. It’s based on what many consider the next generation of JavaScript-based frameworks: ES6 and Native Promises.
Moreover, Vue is built on the popular template language, JSX. It is used to build single-page apps, static websites, and server-side apps. Vue also has a large ecosystem with a wide variety of add-ons to help you build apps for every type of project. Further, it provides two default methods for rendering your components: JSX syntax or a more traditional approach of using markup component wrapping.
Pros and Cons of Vue.js
Vue is a front-end framework that is fast gaining popularity amongst developers. However, as with Angular, using Vue has multiple pros and cons.
Let’s explore these.
Pros of Vue.js
Lightweight
One of the best features of Vue-based apps is their high performance and small size. Most of Vue’s APIs are tree-shakable, and the framework is specifically designed to perform without additional add-ons. Its built-in directives, like v-once and v-memo, enable the creation of high-performing applications.
Simple Learning Curve
Compared to Angular, Vue is a relatively more straightforward framework to learn and absorb. Its development concepts are easy to understand, thus allowing you to develop large projects efficiently. It takes the best of both React and Angular.
Simple Integration
Vue is easily integrable and used to make applications and add components to existing apps. Moreover, it offers libraries to facilitate this process.
Documentation
The extensive documentation of Vue’s features and capabilities makes its development process easy to learn. This great feature also gives developers hands-on information about key Vue tools, concepts, and features.
Reactivity
The Composition API is a new feature in Vue3 that enables a new API in every piece of code, including Vanilla JS and other frameworks using the Vue library.
Cons of Vue.js
Language Barrier
Vue’s largest market is China. Thus, Chinese Vue developers make many new packages and use their native language for documentation. This leads to problems for English-speaking developers as most of the research and knowledge is in Chinese. Nevertheless, this problem is slowly fading as the language barrier crumbles in the wake of growing Vue communities in the West.
Over-flexibility
Developers can use a wide variety of approaches when using Vue. The flexibility of Vue can become a problem when large projects run into code inconsistency issues. However, developers can overcome this issue by reconciling their coding approaches.
Popular Apps Made with Vue
Vue provides the best features of Angular but in a much more compact form. That is why it quickly became a favorite among developers and companies for building their applications, some famous ones of which are:
- Grammarly
- Alibaba
- Behance
- Adobe
- GitLab
- Nintendo
- Netflix
- Leafplayer
Angular vs Vue: Key Differences
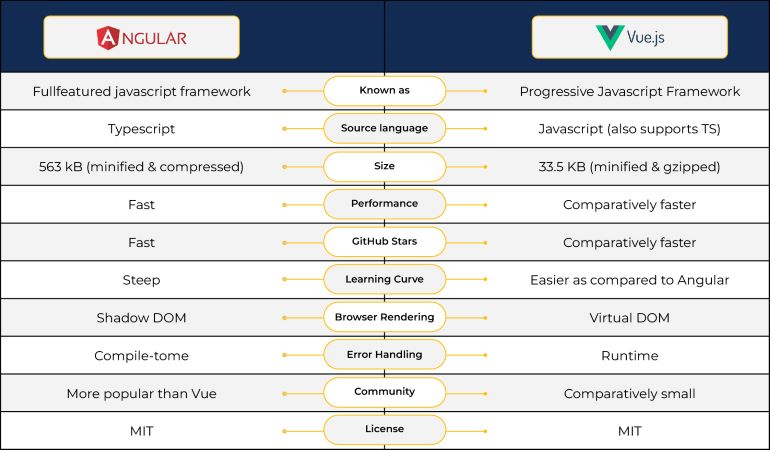
Below is a table highlighting the key differences between Angular and Vue.js. Both frameworks are very similar, so exploring these differences in depth is worth exploring.

Architecture
The primary difference between Vue and Angular lies in their architecture. Angular framework uses the MVVM (Model-View-ViewModel) model, while Vue.js uses only the ViewModel (VM).
The MVVM model can handle data logic and UI and is an intermediary for UI logic and data binding. On the other hand, the VM is only restricted to UI. Therefore, Angular can be used to create complex applications, but Vue can only develop the front end of an application.
Language
By default, Angular is written in TypeScript, providing strong typing and better tooling support. Vue is also written in TypeScript, allowing developers to use JavaScript or TypeScript for flexibility.
Reactivity
In software development, reactivity is the ability of a framework to update the UI when the underlying data changes automatically.
Vue is generally considered more reactive than Angular because it uses HTML and CSS. Any Vue application’s data property change automatically updates it on the interface. For this reason, Vue is preferred for making single-page applications.
Performance
Vue is comparatively faster than Angular due to its lightweight nature and reactivity. Angular offers more features for complex operations, making it heavier than the two and requiring more time to execute tasks.
Learning Curve
Vue’s core concepts are easy to grasp, and its syntax is closer to HTML, CSS, and JavaScript. Familiarity with these traditional tech stacks makes Vue approachable for beginners. Additionally, Vue has minimal setup requirements and offers built-in app templates.
On the contrary, Angular requires a deep understanding of functions like dependency injections, MVC, and TypeScript, which adds an extra layer of complexity for developers unfamiliar with it.
State Management
Angular requires minimal external resources to manage everything related to app development. Its built-in features can take up the task of building an enterprise-level app from start to finish. However, NgRx is a popular external resource, a state management library for Angular applications.
Vuex is the state management library for Vue. It is beneficial for developing complex apps in Vue where built-in features often aren’t enough—moreover, Vuex stores and shares reactive data without any performance issues.
Community
Corporate professionals maintain Angular. It is also the older of the two frameworks and has a bigger developer community, unlike Vue, which has a smaller community entirely driven by open-source contributors.
Testing and Debugging
Testing is one reason why Angular is better than Vue. It provides a complete testing environment, including tools such as Jasmine and Karma, which individually test the entire development code.
App Size
Vue has a much smaller app size and bundle at only 33.5KB when minified and gzipped. Angular apps have at least 563KB size after minifying and compression.
Popularity and Job Market
Angular is more popular and has a more significant market share. It is used by around 23% of developers globally for front-end development, particularly for developing and managing complicated web apps that handle enterprise-level traffic.
Vue is also rapidly gaining popularity, but it will take some time to achieve the exact job market share as Angular.
Angular vs Vue: Which is the Right Framework for Your Project?
The selection between Angular and Vue will greatly impact the success of your project. We mentioned the pros and cons of each and their differences to highlight why Angular is sometimes better and how Vue can be more beneficial for certain cases.
To help you further, we will mention the different use cases where each platform is more suited.
When To Choose Angular
- When you are building large-scale enterprise applications with complex functions.
- When your project requires a strict framework structure for consistency and maintainability.
- When your team has expertise with JavaScript and TypeScript.
When To Choose Vue
- When creating small to medium-sized applications with a fast setup and quick iteration.
- When you need a lightweight solution for integrating into existing projects.
- When you are working with single-page applications that require reactive data binding.
- When your team has a basic understanding of JavaScript and needs a framework that’s easy to learn.
Final Words
To summarize, it’s important to remember that Angular vs Vue are just two of the many remarkable front-end frameworks available. There are, in addition to these two frameworks, many other remarkable frameworks that you can use to build amazing apps in no time.
However, if you keep an open mind and use these frameworks to build something useful, they will surely help. Therefore, we can safely conclude that you cannot go wrong using either of these fantastic front-end frameworks.
If you want further assistance or information on front-end frameworks, please contact us at [email protected].
