Are you wondering what Flutter is, and why it’s gaining so much popularity? It is an incredible open-source UI software development kit (SDK) created by Google for building lightweight cross-platform applications. Flutter app development services allow developers to write code once and deploy it on multiple platforms, including Android, iOS, web, desktop, and embedded devices.
Flutter is built using the Dart programming language and provides a rich set of pre-designed widgets and tools for creating beautiful and performant user interfaces.
Here’s a deep dive into Flutter app development, covering its key features, architecture, widgets, and development process.

Register now: https://www.xavor.com/flutter-webinar/
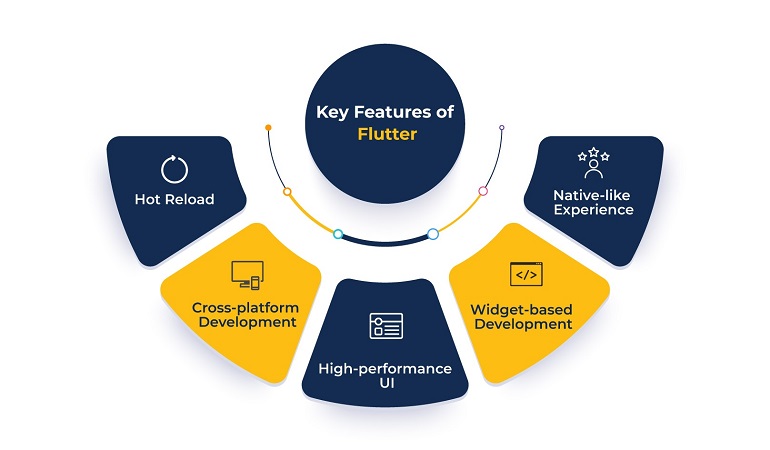
Key Features of Flutter
Hot Reload
Flutter offers a fast development cycle with its Hot Reload feature, allowing developers to see the changes they make in real-time without restarting the application.
Cross-platform Development
With Flutter, you can write code once and deploy it on multiple platforms, reducing development time and effort.
High-performance UI
Flutter uses a rendering engine that provides 60fps (frames per second) performance, resulting in smooth and responsive user interfaces.
Widget-based Development
Flutter follows a widget-based architecture, where the entire UI is constructed using composable and customizable widgets.
Native-like Experience
Flutter apps have a native look and feel because Flutter widgets are designed to follow the specific platform’s design guidelines.
Architecture
Widget Tree
In Flutter, a tree of widgets represents the user interface. Widgets are immutable and declaratively describe the UI. Changes in the UI are made by creating a new widget tree.
Render Tree
The widget tree is transformed into a render tree, which contains lower-level render objects responsible for painting the UI on the screen. Render objects correspond to the visual elements like buttons, text, images, etc.
Hot Reload
During hot reload, the framework rebuilds the widget tree, compares it with the previous version, and updates the render tree with only the necessary changes. This process helps developers quickly iterate and see the UI changes without restarting the app.
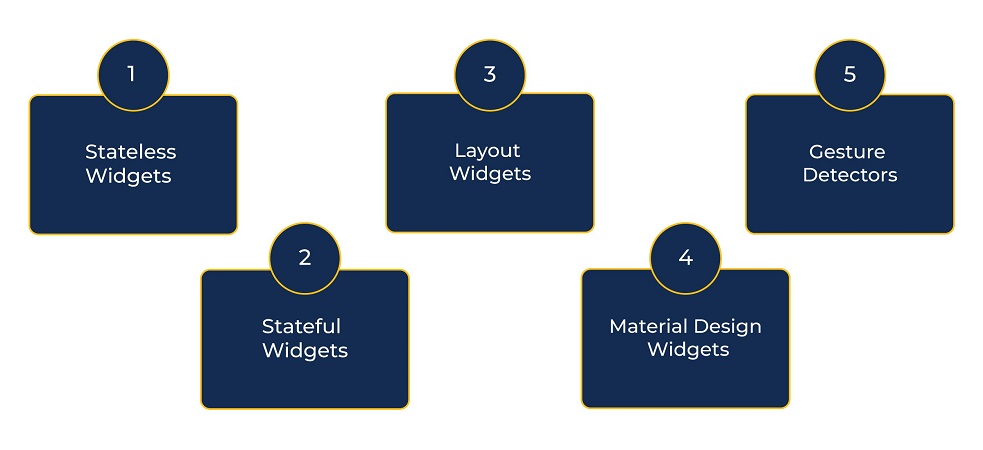
Flutter Widgets
Stateless Widget
It represents a widget that doesn’t maintain any mutable state. It is typically used for UI components that don’t change dynamically.
Stateful Widget
It is a widget that can change its state over time. It consists of two classes: the widget class itself and a corresponding mutable state class.
Layout Widgets
Flutter provides various layout widgets like Container, Row, Column, Stack,, to arrange and position other widgets in a specific layout.
Material Design Widgets
Flutter includes a rich set of widgets that implement the Material Design guidelines, such as AppBar, Button, TextField, Card,
Gesture Detectors
Flutter offers widgets like GestureDetector, InkWell, Draggable, etc., to handle user interactions like taps, swipes, and drags.
Development Process
Setup
Install the Flutter SDK, set up the development environment, and configure IDEs like Android Studio or Visual Studio Code with Flutter plugins.
Project Creation
Use the flutter create command or IDE tools to create a new Flutter project.
Code Structure
The main entry point is the dart file, where the main() function is defined. The code follows a modular approach with reusable widgets and follows the widget tree structure.
Hot Reload
Make changes to the code, save it, and use the hot reload feature to see the changes instantly in the running app.
Debugging
Flutter provides debugging tools like breakpoints, logging, and DevTools for inspecting and debugging the application during development.
Building and Deployment
Use Flutter commands or IDE tools to build the mobile apps for different target platforms like Android, iOS, web, or desktop. Deploy the app to the respective app stores or distribute it as per the platform requirements.
Community and Resources
Official Documentation
Flutter has comprehensive documentation available at dev. It provides detailed guides, tutorials, and API references to help developers get started and explore advanced topics.
Packages and Plugins
Flutter has a vast ecosystem of packages and plugins available through dev. These packages extend Flutter’s functionality, providing additional features and integrations with various services.
Community Support
The Flutter SDK has an active and supportive community of developers. You can engage with the community through forums like Flutter Dev and Stack Overflow to ask questions, share knowledge, and seek help.
Flutter Events and Conferences
You can stay updated with Flutter events, conferences, and meetups happening worldwide. Events like Flutter Engage and Flutter Live provide opportunities to learn, network, and stay connected with the Flutter community.
Conclusion
Remember that Flutter is an evolving framework, and new features, improvements, and updates are regularly introduced. It’s essential to refer to the official documentation and stay updated with the latest releases and best practices to leverage the full potential of Flutter app development services.
By embracing Flutter, you can unlock the potential to reach a wider audience, streamline development efforts, and deliver exceptional user experiences. So, don’t hesitate to embark on this exciting journey of Flutter development and witness the transformative impact it can have on your app development endeavors. Get ready to explore, innovate, and take your apps to new heights with Flutter app development services!
Xavor has an experienced team of Flutter developers that can understand your unique business requirements and deliver a Flutter application that helps you meet your goals.
Drop us a line at [email protected] to book a free consultation session!