App development is pivotal to businesses aiming for product differentiation. Innovative mobile app development frameworks are responsible for creating path-breaking applications and software. Flutter app development allows users to design and deploy unique apps with enhanced user experience. State management is a crucial aspect of developing robust and responsive Flutter applications.
When it comes to Flutter app development, the focus is entirely on cross-platform capabilities. As apps grow in complexity, effectively managing the state becomes vital to maintaining code readability, scalability, and user experience. In Flutter app development, there are several state management solutions available, with Provider, Bloc, and Redux being some of the most popular ones. We shall now divert our attention toward state management in the Flutter app development framework. This blog will discuss Flutter state management, Flutter state management comparison, redux Flutter, Flutter provider vs bloc, bloc state management Flutter, flutter bloc vs redux, and more. Let’s compare these three approaches to help you make an informed choice for your Flutter project.

Register now: https://www.xavor.com/flutter-webinar/
Understanding State Management
Before diving into the specifics of Provider, Bloc, and Redux, let’s briefly discuss what state management entails in the context of Flutter app development. State refers to the data that an application uses to represent its current condition. It ranges from simple UI elements like buttons’ text to complex application-wide settings.
Which State Management is Best in Flutter?
If you want to know best Flutter state management, you have arrived at the right place. State management in Flutter involves handling the flow of data in your app, ensuring that different parts of the UI respond appropriately to changes in the data. Like Flutter app development, efficient state management enhances app performance, reduces bugs, and maintains a smooth user experience.
Provider: Simple and Lightweight
This will answer our question regarding best state management Flutter. Flutter app development provides a number of solutions for app development and design. Provider is an official state management solution for Flutter, developed by the Flutter team themselves. It focuses on simplicity and flexibility. This feature makes it an excellent choice for both small and medium-sized apps. Flutter app development provides answers to all app development queries. The flexibility to deliver services through Flutter app development makes it an ideal platform.
At its core, Provider in Flutter state management relies on the InheritedWidget mechanism to efficiently pass data down the widget tree. It offers a variety of provider types, such as `Provider`, `ChangeNotifierProvider`, and more, catering to different use cases. Moreover, it follows the concept of dependency injection and encourages a more modular and organized approach to your app’s architecture.
The Provider is apt for apps with a moderate amount of state that doesn’t require complex logic. It’s an ideal solution for managing UI state. Additionally, it works well when combined with the Flutter framework’s powerful widget composition capabilities. Flutter app development offers robust widget capabilities necessary to build a strong and reliable website.
Example
In this example, we’ll use `ChangeNotifierProvider` to manage a simple counter.
1. Create a `Counter` class that extends `ChangeNotifier:

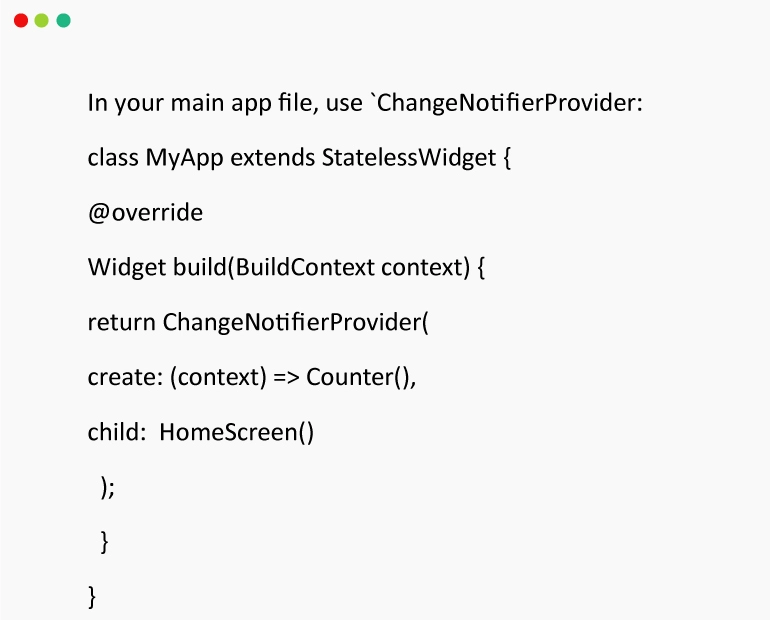
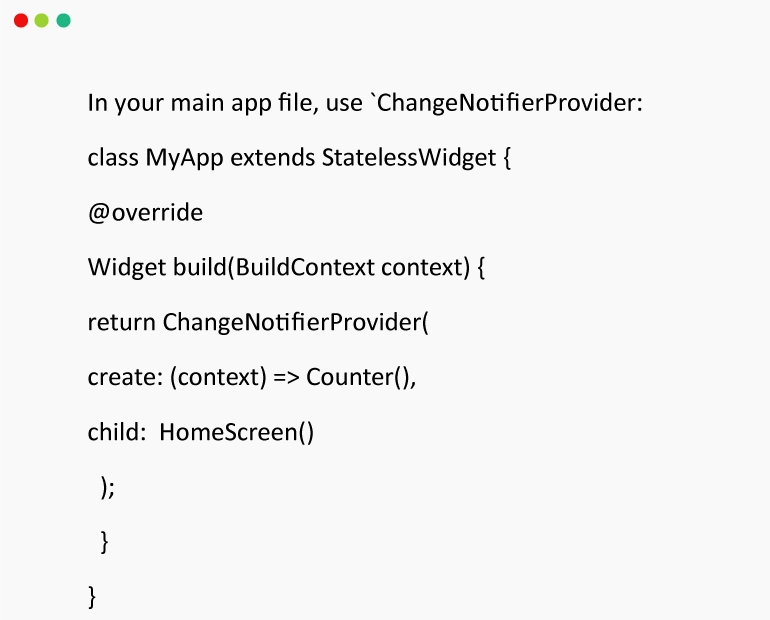
2. In your main app file, use `ChangeNotifierProvider:

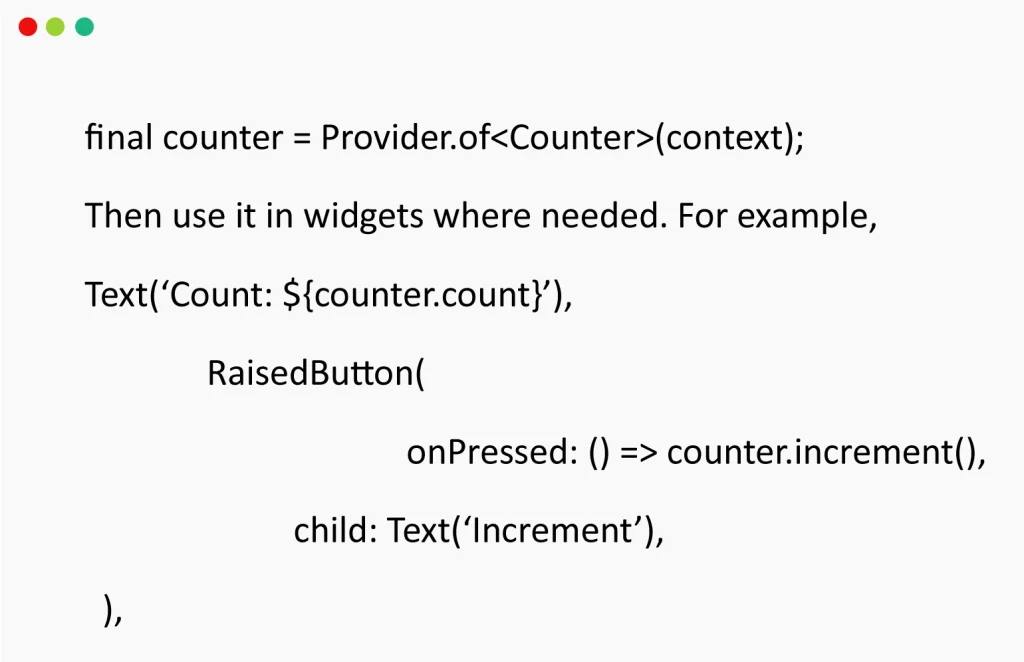
3. In your widget class i.e. HomeScreen, in the build function make an object of ChangeNotifierProvider using the Counter class like the following:

Bloc: Reactive State Management
Bloc alternatively used for Business Logic Components is an architectural pattern combined with a state management library. It is built around the concepts of reactive programming, inspired by the ReactiveX library.
Bloc separates your app’s logic into distinct layers, making it easier to maintain and test. It encourages a clean separation of UI and business logic by providing streams of states. Changes to the state are handled through events, which trigger state transitions. This pattern helps prevent UI-related code from becoming tightly coupled with business logic. It also results in more modular and maintainable code.
Bloc is well-suited for applications that require complex state management, such as those involving:
- Multi-step forms
- Data synchronization
- User authentication
While it might have a steeper learning curve initially, the benefits in terms of code organization and maintainability can be substantial.
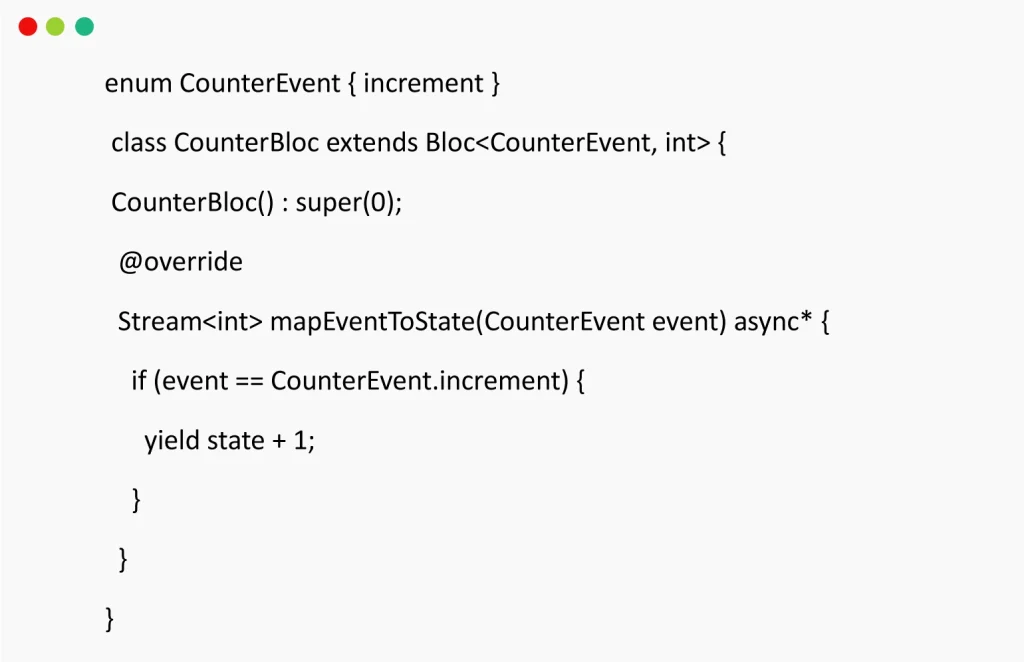
Example
In this example, we’ll use the `bloc` package to manage a counter.

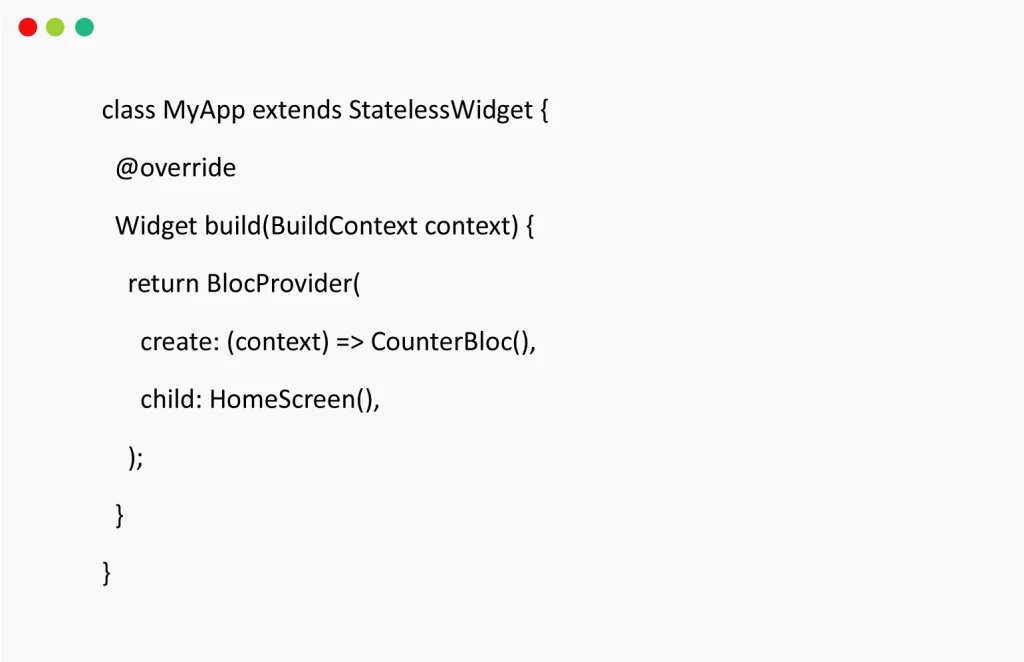
2. In your main app file, use `BlocProvider:

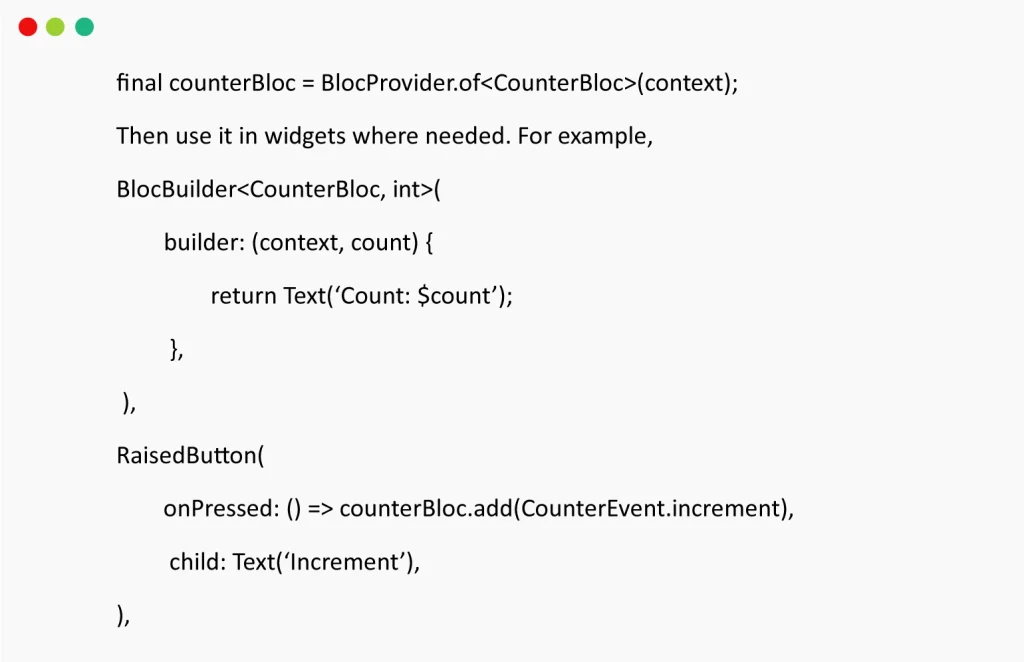
3. In your widget class i.e. HomeScreen, in the build function make an object of BlocProvider using the CounterBloc class like the following:

Redux: Inspired by Web Development
Redux, originally a JavaScript library for web development, has found its way into the Flutter app development ecosystem through packages like `flutter_redux`. It follows the principles of the Flux architecture, emphasizing a unidirectional data flow.
In Redux, the entire app’s state is represented by a single immutable store. Changes to the state are dispatched as actions, which are then processed by reducers to produce a new state. This approach ensures predictability and makes the debugging process easier.
Redux is an excellent choice for larger applications with complex state interactions. It provides a clear separation of concerns and makes it easier to trace how and when state changes occur. If you’re familiar with Redux from web development, using it in your Flutter projects might feel quite natural.
Example
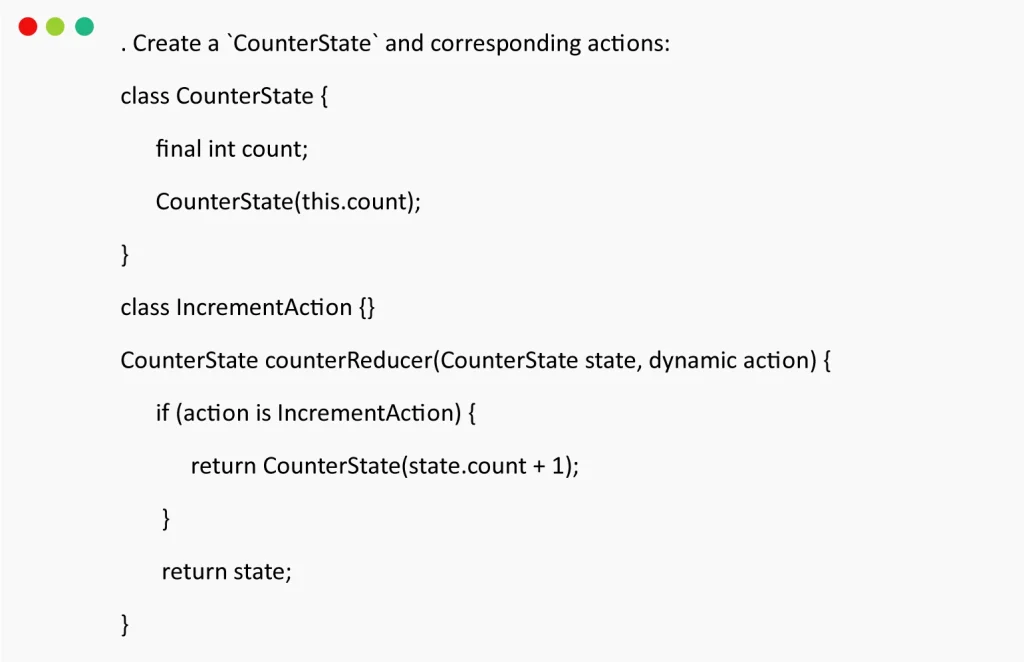
In this example, we’ll manage a counter with Redux architecture.
1. Create a `CounterState` and corresponding actions:

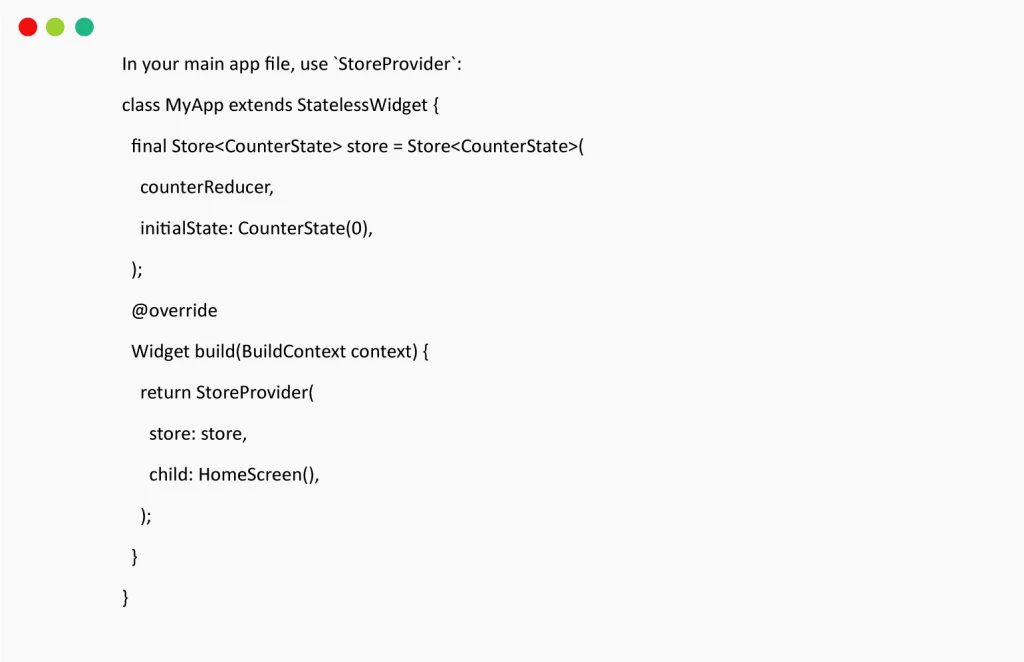
2. In your main app file, use `StoreProvider`:

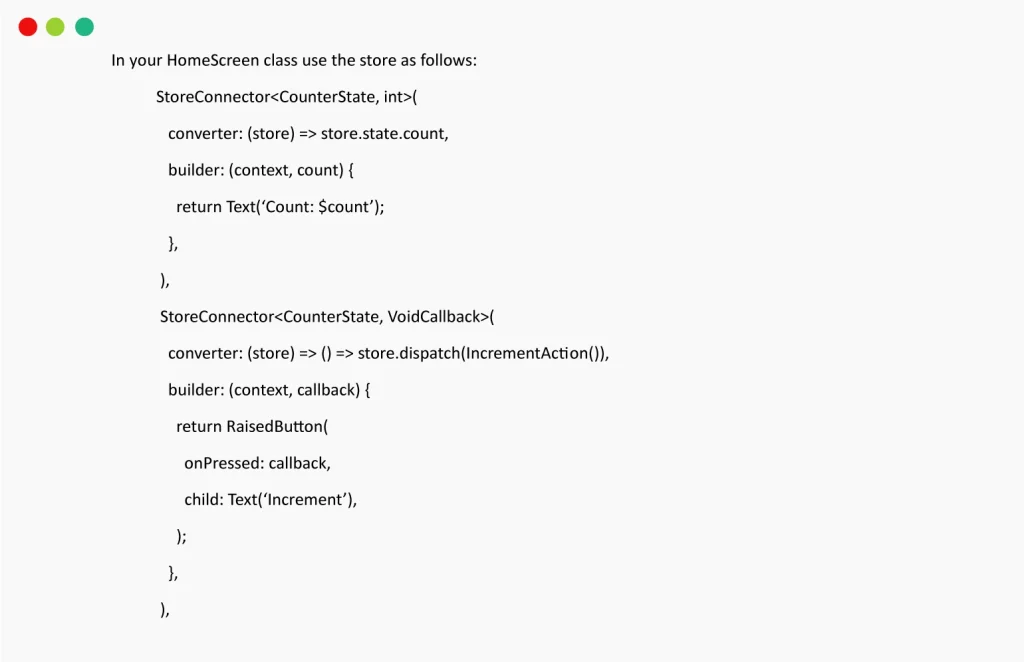
3. In your HomeScreen class use the store as follows:

Choosing the Right Approach
When selecting a state management solution for your Flutter services, consider factors such as the app’s size, complexity, and your team’s familiarity with the chosen approach. Here are some prominent Flutter solutions:
Provider
It offers simplicity and flexibility which makes it ideal for smaller apps or those that don’t require extensive state management complexity.
Bloc
This solution excels at handling complex state interactions and encourages clean separation of concerns. Thus, making it suitable for medium to large applications.
Redux
The solution provides a predictable and structured approach to state management. It is well-suited for projects with a substantial amount of state interactions and a team familiar with Redux concepts.
Ultimately, the best choice depends on your project’s requirements and your team’s expertise. Each of these state management solutions has its strengths. But the final decision is yours and depends entirely on your app’s needs. So, select the one that aligns with your development goals and strategy.
Conclusion
Effective state management is a critical aspect of Flutter app development. By understanding the strengths and characteristics of Provider, Bloc, and Redux, you can make an informed decision that ensures your app’s codebase remains maintainable, scalable, and responsive as it grows in complexity. Flutter app development amplifies in impact when supported by state management.
How Xavor Can Help?
Xavor helps clients from around the world by leveraging these state management approaches to build efficient, maintainable, and user-friendly applications. Here’s how Xavor can assist clients using these state management solutions:
- Requirements Analysis and Recommendation
- Architecture Design
- Implementation and Integration
- Best Practices and Optimization
- Testing and Debugging
- Scalability and Maintenance
- Education and Training
- Consultation and Support
- Future Enhancements
- Documentation
Xavor can bring their expertise and experience to the table to guide the client through the process of selecting, implementing, and optimizing the right state management approach for their project. This collaboration ensures that the application is well-architected, responsive, and maintainable, delivering a high-quality user experience. Drop us a line at [email protected] to book a free consultation session!
FAQs
Ans: State management in Flutter depends on your project’s complexity and your familiarity. BLoC, Provider, and Riverpod are popular choices.
Ans: BLoC is a powerful state management solution in Flutter, but “best” depends on your project’s needs and your team’s expertise.
Ans: Provider is simpler for small projects, managing state and dependency injection. BLoC offers more structured control with event-driven architecture.
Ans: BLoC focuses on reactive programming and separates UI from logic. Redux is a similar pattern but more verbose and typically used with larger apps.

