CRUD application is an application that performs four basic operations: create, read, update, and delete. It is a fundamental concept in software development, representing the basic operations required to manage data in most applications.
Laravel provides numerous features and conventions to simplify the development of CRUD applications. These include powerful ORM (object-relational mapping) capabilities, route handling, form handling, validation, and more. These features make it an ideal choice for building CRUD applications efficiently and securely.
While it is feasible to create modern frontends using Laravel, many developers still opt to harness the capabilities of JavaScript frameworks like React.js. Their aim is to capitalize on the extensive range of JavaScript packages and tools offered through NPM, thus enhancing their web development process.
This article discusses the benefits of using React.js to build frontends for Laravel applications development and explains how to pair React.js with a Laravel CRUD application using Inertia to improve your app development process.
Benefits of using React.js as the Frontend
Using React.js as the frontend for a Laravel application offers several advantages:
- Rich and Interactive User Interfaces (UI)
React.js provides a component-based architecture, which allows for the creation of reusable UI components. This results in a more modular and maintainable codebase. React’s virtual DOM also enables efficient updates and rendering of components, leading to better performance and a smoother user experience (UX). - Efficient Development Workflow
React’s declarative nature simplifies UI development by providing a clear separation between UI components and application logic. This makes it easier to reason about and test individual components.
Additionally, React’s ecosystem offers a wide range of tools and libraries to streamline development, such as state management libraries (e.g., Redux, MobX) and UI component libraries (e.g., Material-UI, Ant Design). - Improved Performance
React.js optimizes rendering performance by utilizing a virtual DOM. It efficiently updates only the necessary components when the underlying data changes, reducing unnecessary re-rendering. This approach results in faster and more efficient UI updates compared to traditional server-side rendering. - Seamless Integration with Laravel APIs
Laravel provides robust support for building APIs using features like routes, controllers, and models. React.js can easily consume these APIs to fetch data, submit forms, and handle authentication. The combination of Laravel’s backend API capabilities and React’s frontend capabilities allows for a decoupled and scalable architecture. - Separation of Concerns
Using React.js as the front end enables a clear separation of concerns between the front end and the back end. Laravel can focus on providing the API and handling business logic, while React.js handles the user interface and client-side interactions.
This separation allows for more flexibility and scalability in terms of frontend and backend development and deployment. - Community and Ecosystem
Both Laravel and React.js have large and active communities with extensive documentation, tutorials, and resources. This means you can easily find support, libraries, and best practices to enhance your development process.
Possible Ways to Integrate React.js into Laravel

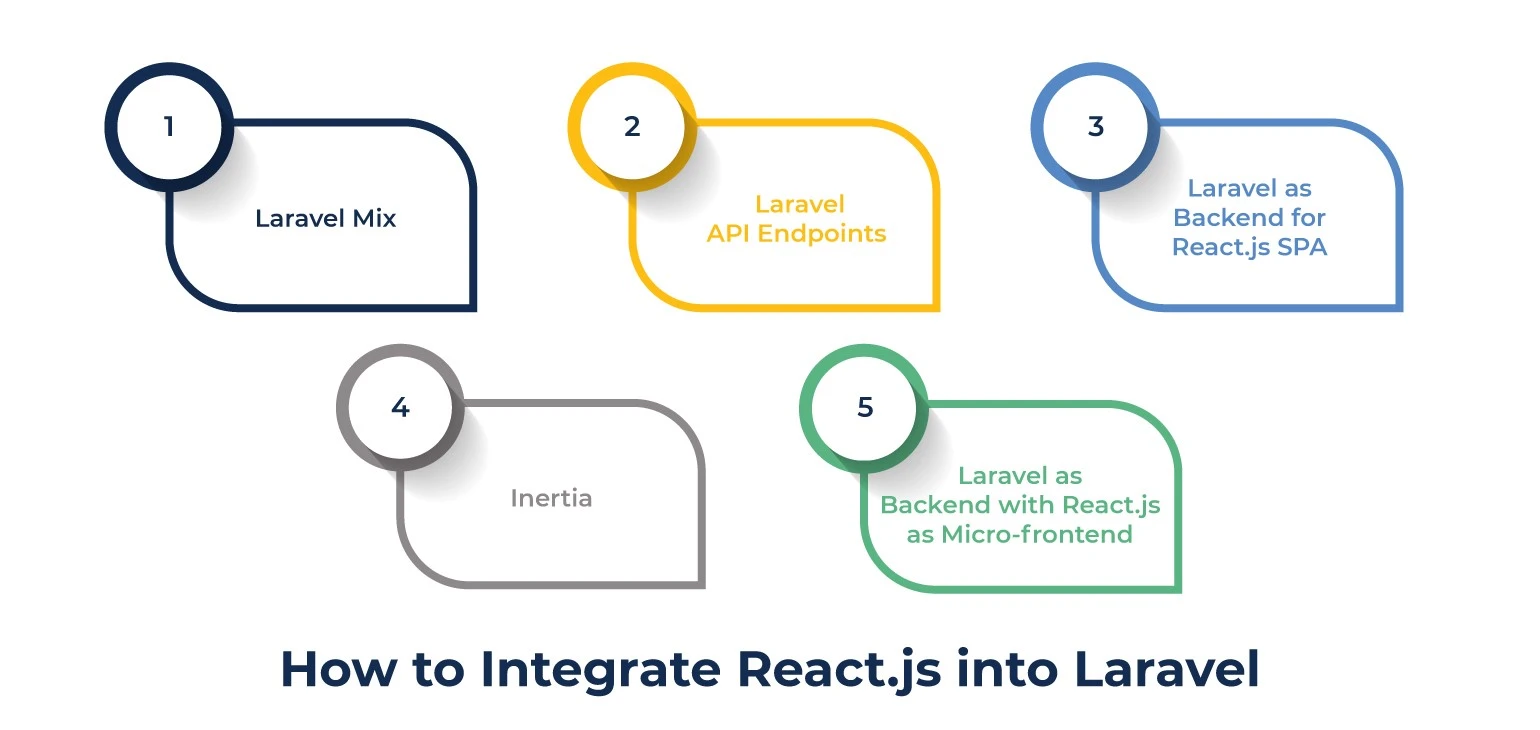
There are multiple options available to integrate React.js into a Laravel application. Here are some common Laravel integration approaches:
- Using Laravel Mix
Laravel Mix is one of the recommended approaches for integrating React.js with Laravel. It simplifies the asset compilation process by utilizing webpack behind the scenes. - Using Laravel API Endpoints
In this approach, you can develop a separate React.js frontend application that communicates with your Laravel backend via API endpoints. You can create API routes in Laravel to handle requests from your React.js front end, allowing them to interact with your Laravel application. - Using Laravel as the Backend for a React.js SPA
With this approach, you can build a Single Page Application (SPA) using React.js and use Laravel as the backend API server. In this scenario, Laravel primarily serves as a data provider through its API routes, while React.js handles the frontend views and user interactions. - Using Inertia
Inertia acts as a bridge between your Laravel application and the front end. It enables the development of comprehensive, modern frontends using React or Vue, utilizing Laravel routes and controllers for seamless routing, data hydration, and authentication. All of this is achieved within a single code repository. - Using Laravel as the Backend with React.js as the Micro-frontend
In a micro-frontend architecture, you can split your application into multiple smaller frontend applications, each built with a different frontend framework or library. In this case, you can build one or more React.js micro-frontends that consume data from your Laravel backend via APIs.
The choice of integration approach depends on your specific requirements, the complexity of your application, and your team’s expertise. However, in this article, we will explore how to use Inertia to create the front end of a Laravel CRUD application.
How to Pair React.js with a Laravel CRUD Application Using Inertia
You can follow this step-by-step guide to learn how you can integrate React.js into your Laravel application. Let’s start with some basic installation on the server side, and then we will continue with the client side.
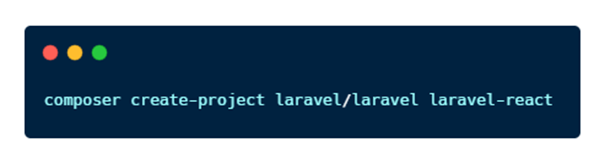
1. Set up a new Laravel project via composer, or you can also use any existing Laravel project having CRUD functionality.

2. Install the Inertia package via composer.

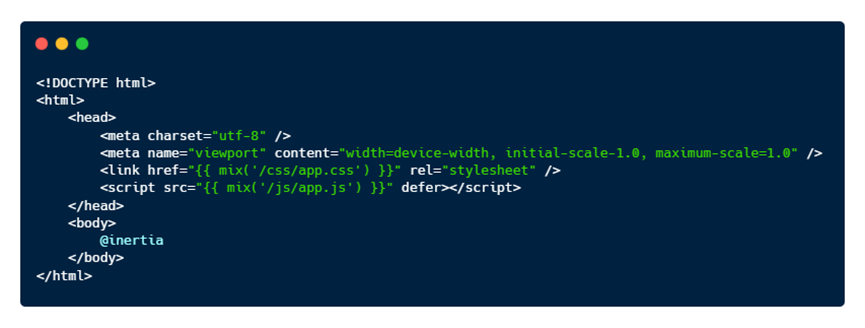
3. In the resources/views directory, create a new file app.blade.php, and add the code given below:

4. Set up middleware.

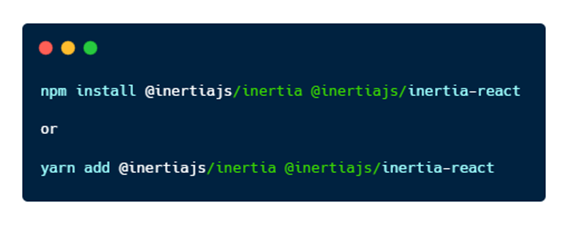
5. Now, let’s move to the client side by installing some dependencies.

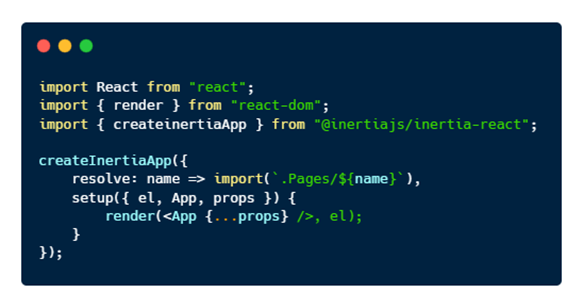
6. Update app.js in the resources/js directory with the code given below to initialize the client-side framework with the base Inertia component.

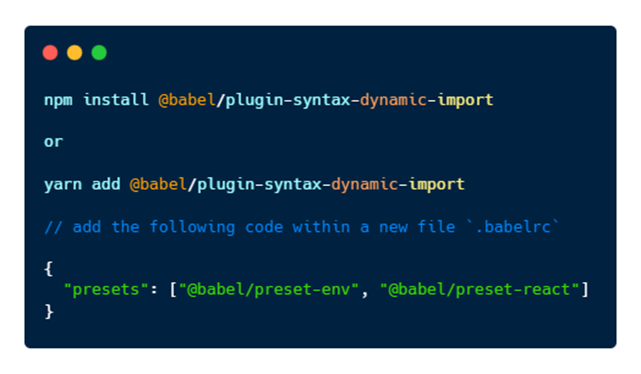
7. Install Babel to enable dynamic imports.

8. Add route in web.php

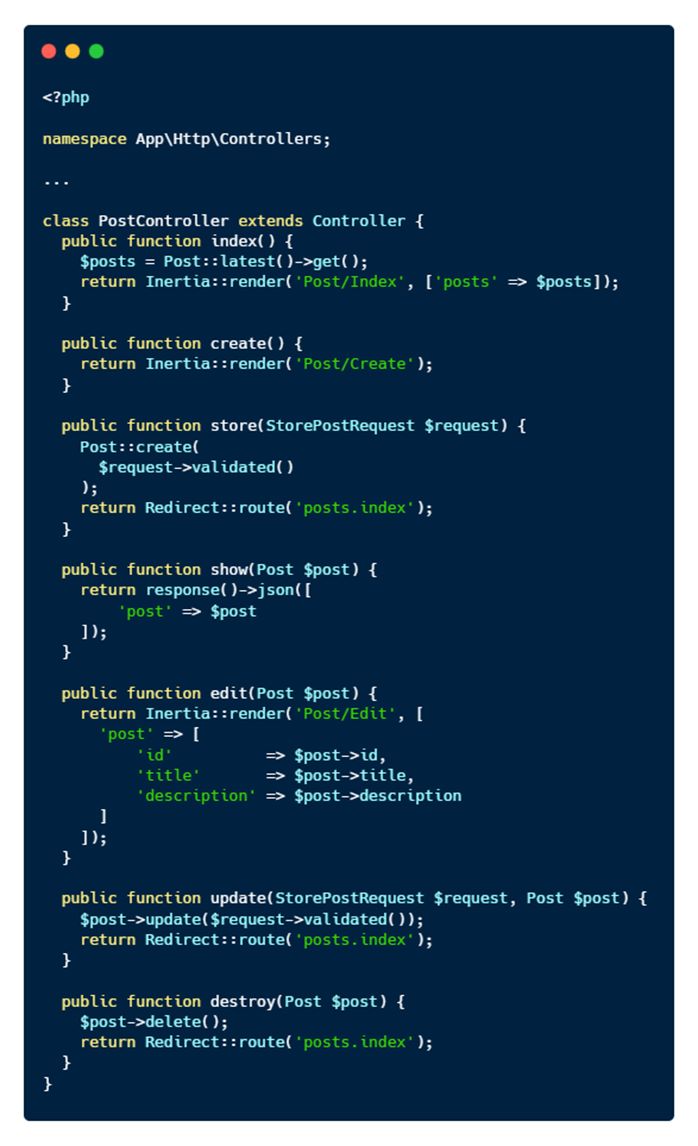
9. Now, open the controller and replace the code below in the index, store, show, update, and destroy methods. In the controller method, use the Inertia::render method to return an Inertia response:

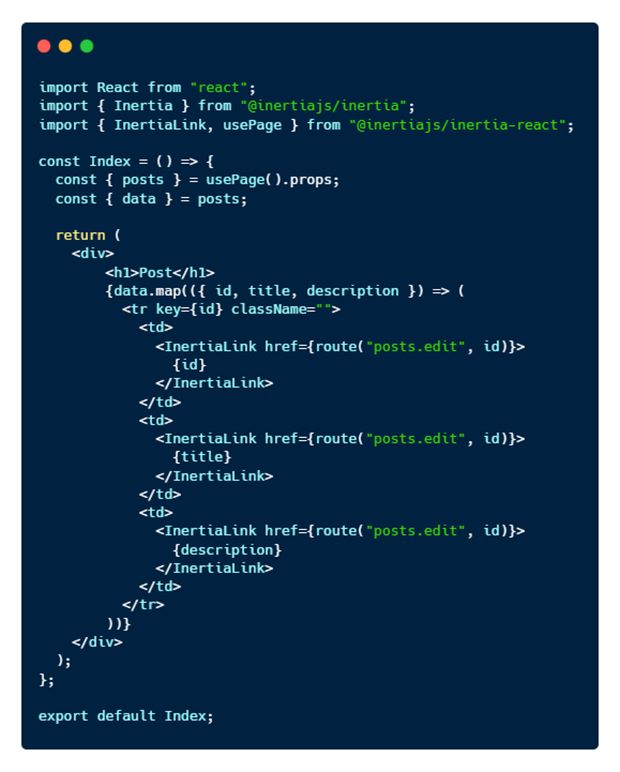
10. Lastly, create a React.js view file (e.g., index.js) in resources/js/Pages/Post directory to list all the posts.

That’s it! Now you have React.js integrated into your Laravel CRUD application. You can create more React components and include them in your Laravel views as needed.
If you need further guidance on how to integrate React.js with a Laravel CRUD application, feel free to drop us a line at [email protected]. Our team will set up a free consultation call to discuss your requirements and address your concerns.

