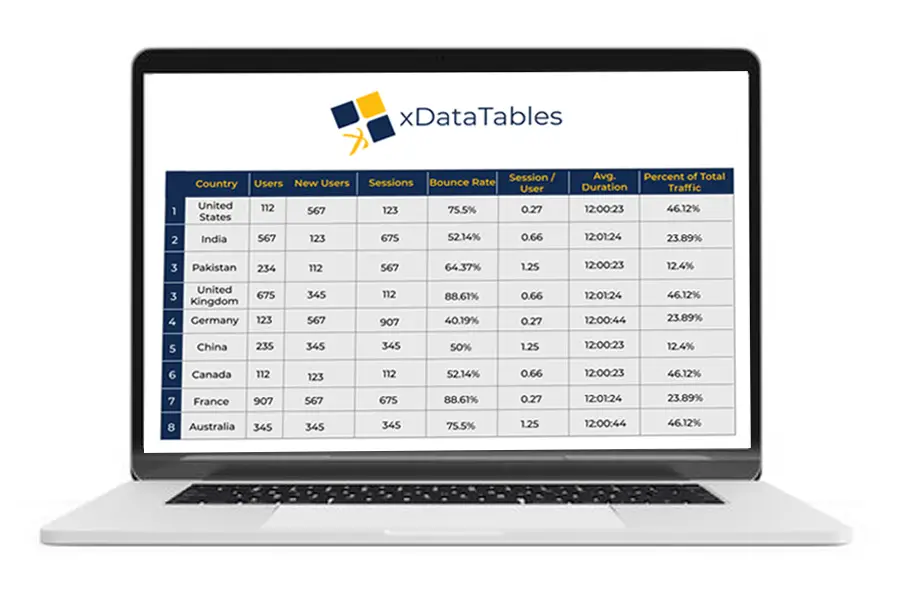
xDataTables
A Dynamic Data Presentation Plugin for Frameworks Like React & Next
Contact us
Have questions? Let us help you.
Trusted by









































A Paradigm Shift in Data Presentation Within Your Applications
It is your go-to solution for creating interactive and beautifully rendered data tables in React-based applications. Whether you’re building a complex enterprise dashboard or a user-friendly interface, our plugin provides unparalleled flexibility, performance, and aesthetics.
Are you ready to revolutionize your React-based applications with a dynamic, feature-packed, and visually stunning data table solution?
Contact us
Have questions? Let us help you.

What Sets xDataTables Apart?

Inherent Dark & Light Mode Support xDataTables doesn't just offer themes; it embraces the future with default support for both Dark and Light modes.

Multiple Pagination Options With more than 5 customizable pagination options, xDataTables lets you tailor the pagination style to suit your application’s unique needs, giving you unparalleled control over data presentation.

Configurability Beyond Imagination From row hovering to alternate row striping and beyond, every visual aspect is configurable in xDataTables, allowing you to create a data table that aligns perfectly with your app's design language.

Import & Export Capabilities Effortlessly export your data tables to industry-standard formats like CSV and PDF. Need to import data? xDataTables supports direct Excel file imports, streamlining your data entry processes.

Intuitive Column Sorting Enable users to take control with individual column sorting, providing a dynamic and intuitive experience that enhances usability.

Versatile Framework Compatibility You can integrate xDataTables into React 17+, Next.js, and other React 17+ based frameworks, ensuring broad compatibility and future-proofing your application.

User-Centric Beautifications xDataTables prioritizes the visual appeal of your tables. Configurable hover effects and alternate row striping deliver a delightful UX, setting your application apart from the ordinary.

Toggle Controls for Every Feature Enable or disable features like pagination, row hovering, and alternate row striping with simple toggle controls, giving you the flexibility to tailor the plugin to your specific use case.

Continuous Innovation and Updates XDataTables is not a stagnant solution. We're committed to continuous improvement, regularly rolling out updates and new features to ensure that you stay at the forefront of dynamic data presentation capabilities.
Contact us
Have questions? Let us help you.
Powers of the Plugin

Search with Precision
Effortlessly search through your dataset with our advanced search functionality.

Column Sorting Bliss
Empower your users with individual column sorting, ensuring an intuitive data exploration experience.

Export Magic
Seamlessly export your data tables to CSV or PDF formats, making data sharing and reporting a breeze.

Import Excel Files
Break free from data entry monotony. Import Excel files directly into your React applications with ease.

Pagination Perfection
Enjoy customizable pagination options – set the number of records per page and toggle pagination on or off.

Aesthetic Delight
Beautify your tables with customizable themes, including a trendy Dark Mode for a sleek and modern look.

Configurability
Fine-tune every aspect of your data table, from hover effects to striped rows, creating an interface that matches your vision.
Configuration Section
xDataTables – Where Innovation Meets Usability!
Download xDataTables now and witness the future of dynamic data presentation!
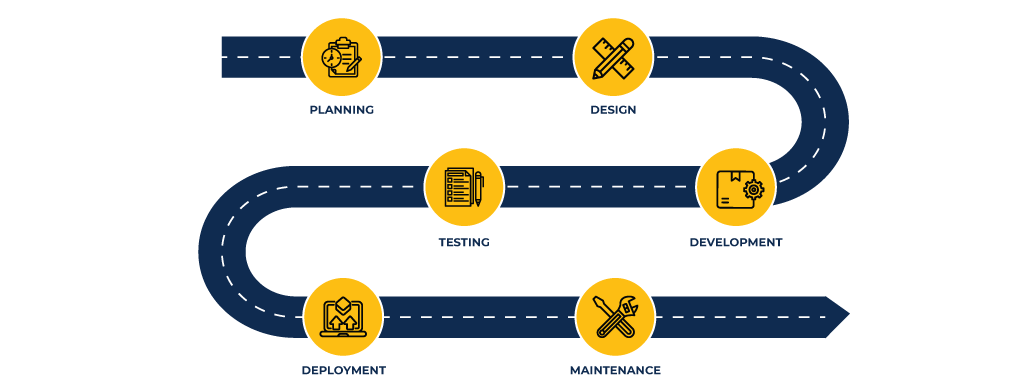
Our Workflow
Fast-track your projects delivery using our simple three-step application development process.
1. Define
We start by defining all system requirements. We then take initial technology decisions
while capturing user roles and personas.
2. Design
We then decide on your product’s initial look and feel. This leads to determining the user experience and user journey, prioritizing features, and planning for the release.
3. Deliver
Now, at this stage, we move forward with detailed, development-ready specs, estimated time and timeline, budgeting, a launch plan, and an assigned team of experts ready to execute the plan.
4. Develop
Our product development phase comes with options to track quality assurance, DevOps, and deployment updates using your preferred project management tools.
Our Development Process

Our Success Stories
Delivering Transformational Digital Solutions
Xavor migrated all their applications to Microsoft Azure, making a huge difference in their systems’ performance, scalability, and security. Simultaneously, our team transformed the client’s WordPress sites for better aesthetics and functionality. We ensured the company was provided with ongoing support and maintenance, strengthening its digital presence, enhancing its security, and optimizing its system performance.

A Seamless Data Center Migration Leading to Incredible Cost Savings
Our team used the shift-and-lift migration technique to seamlessly migrate their on-prem legacy data center to Microsoft Azure, leveraging a host of key Azure services like Azure App Services, Azure VMs, Azure Database Services, and Azure VNets. Xavor’s technical acumen not only avoided downtime but also resulted in significant operational and maintenance cost savings.

Delivering Transformational Digital Solutions
Xavor migrated all their applications to Microsoft Azure, making a huge difference in their systems’ performance, scalability, and security. Simultaneously, our team transformed the client’s WordPress sites for better aesthetics and functionality. We ensured the company was provided with ongoing support and maintenance, strengthening its digital presence, enhancing its security, and optimizing its system performance.

A Seamless Data Center Migration Leading to Incredible Cost Savings
Our team used the shift-and-lift migration technique to seamlessly migrate their on-prem legacy data center to Microsoft Azure, leveraging a host of key Azure services like Azure App Services, Azure VMs, Azure Database Services, and Azure VNets. Xavor’s technical acumen not only avoided downtime but also resulted in significant operational and maintenance cost savings.

Delivering Transformational Digital Solutions
Xavor migrated all their applications to Microsoft Azure, making a huge difference in their systems’ performance, scalability, and security. Simultaneously, our team transformed the client’s WordPress sites for better aesthetics and functionality. We ensured the company was provided with ongoing support and maintenance, strengthening its digital presence, enhancing its security, and optimizing its system performance.

Moving Beyond Agile PLM: A Step-by-Step Migration Approach
Leaving Oracle Agile PLM – Support and Risks
Optimizing DevOps Pipelines for Seamless Azure Cloud App Security Service
What Is Agent AI? A Beginner’s Guide to Smarter Automation
Integrating Industrial Design Services with Digital Technologies: A Modern Approach
Advanced iOS App Security for Developers
Moving Beyond Agile PLM: A Step-by-Step Migration Approach
Leaving Oracle Agile PLM – Support and Risks
Optimizing DevOps Pipelines for Seamless Azure Cloud App Security Service
What Is Agent AI? A Beginner’s Guide to Smarter Automation
Integrating Industrial Design Services with Digital Technologies: A Modern Approach
Advanced iOS App Security for Developers